
Pues me he puesto a hacer cosas de javascript y quería meterlo dentro del blog hecho con gohugo que estáis leyendo.
De hecho, ya hice algo parecido para inyectar los códigos de iVoox, tal como llevo haciendo desde hace años.
Preparando el como
Bueno básicamente ya sabéis, programar.
Si no, pues poco se puede hacer.
Y ahora a inyectar
Bueno, pues la idea que se ma ha ocurrido es hacerlo como global, pero ¿para qué?
Es decir ¿Tiene sentido?
Pues no, y es que no quiero sobrecargar cada una de las páginas con contenido que no le viene al caso.
Y entonces recordé que hay una funcionalidad que inyecta código bajo demanda, es decir, que no inyecta sin invocarlo.
Shortcodes
En la documentación aparece una descripción de la funcionalidad pero no habla más que de expandir códigos y demás.
No es lo que busco pero me sirve.
Ademas es la chapu que es menos chapu de todo lo que podía hacer, dado que no hay muchas más opciones,
Proyecto
├── content
├── layouts
│ └── shortcodes
│ ├── mi_codigo_js.html
├── static
├── themes
└──config.toml
Bien. Ahí tengo ya el sitio donde voy a poner el invocador.
¿Contenido?
Pues esto:
<div id="id de script">
<script
type="text/javascript"
charset="utf-8"
src="https://www.cool-funky-calculator.de/widget/calculator.js">
</script>
</div>
Ubicación de script
El script lo podemos alojar en cualquier lugar alcanzable por el código que se va a interpretar en el cliente.
Esto quiere decir que el código tiene que estar en internet, y debe ser alcanzable desde el navegador del usuario que está viendo la página.
Esto tiene ventajas, seguro, pero es muy inseguro desde el punto de vista de la ciberseguridad, del sentido común
y de mi propia imagen. Si alguien viene a visitar mi web debo al menos garantizar la seguridad de mi código, de lo que voy a hacer, mostrar y ofrecer.
Así que no, es algo a mejorar. No quiero problemas como crosssite scripting o similares. Lo debo ofrecer desde mi servidor.
Lo voy a ofrecer desde YoVirtualizador.com desde el mismo nivel que los posts, que los artículos.
Mejorando el shortcode
Pero este shortcode es muy mejorable. Muchísimo.
Si, porque a mi me interesa no tener que hacer un shortcode por cada script, y no quiero tener que mantener este shortcode entre proyectos, entre cambios de servidor, de dominio, de plantilla…
Vamos a mejorar mucho el contenido.
Lo primero a valorar es que quiero usar parámetros. Al menos uno, el nombre del script, como si de una llamada a procedimiento, a función, a objeto, se tratase.
Así que eso lo vamos a hacer, y para ello vamos a aprovechar las funciones de Hugo como generador, y una función de Go para manipular las cadenas.
En la línea donde fijamos el origen, voy a hacer 3 cosas.
- Lo primero es que voy a aceptar un parámetro. Con
index .Param 0voy a conseguir la cadena que ocupa el primer lugar después del nombre del shortcode en la línea de Markdown desde la que se invoca el shortcode. Un efecto similar a lo que devolveríachar *argc[]en lenguaje C. - Con
printf "/scripts/js/%s"que procede directamente de Golang pero que es una sintaxis calcada a la de C lo que hago es crear una cadena en la que inyecto un literal delante del parámetro %s. Ahora cuento de donde viene esa cadena. - Con
relURLlo que va a hacer Hugo es crear una cadena que sea literal con formato de url pero relativa al proyecto. Eso significa que será compilada y transformada en tiempo de publicación con los datos de salida, de producción, pero que en tiempo de desarrollo, el servidor de previsualización creará una url que corresponda a preproducción, o sea, en mi caso la url de herodoto en lugar de la de www. - Y esos símbolos, las dobles llaves, los pipes, todo eso tiene sentido.
- Tuberías. Su uso sigue con la misma lógica que en Powershell, Bash o cualquier otro intérprete de comandos o lenguaje (salvo Lisp pero es otra guerra). Lo que va a hacer es seguir el flujo de datos como cadena. El parámetro pasa como cadena al printf, y printf envía su salida a relURL.
- Llaves. Esto es un indicativo de segmento de código Go. Determina donde está lo que tiene que tararse como Go en lugar de texto o HTML.
- Y el resto de parámetros y componentes clásicos de HTML. No voy comentar demasiado salvo recordar la prevalencia de los DIV.
Así que va a quedar muy mejorado. Así:
<div id="id_script_generico">
<script
type="text/javascript"
charset="utf-8"
src="{{ index .Params 0 | printf "/scripts/js/%s" | relURL }}.js">
</script>
</div>
Puesta en marcha
Ale, ya podemos llamar a un script desde un Markdown que me permitirá poner al pié una nota en un DIV propio y sin caer fuera de mi servidor.
{ { < mi_codigo_js recursos_js_holamundo > } }
He introducido espacios adicionales entre las llaves para que el compilador no intente invocar mi_codigo_js en este punto del documento.
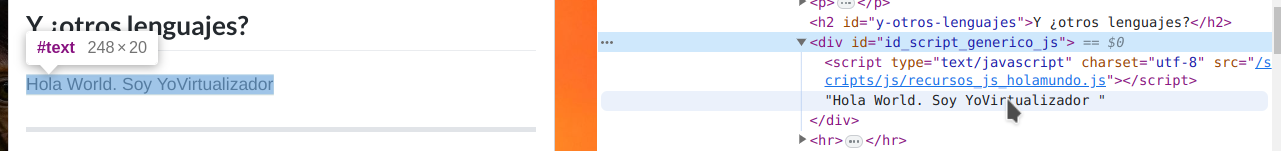
Y para muestra, botón:

Y ¿otros lenguajes?
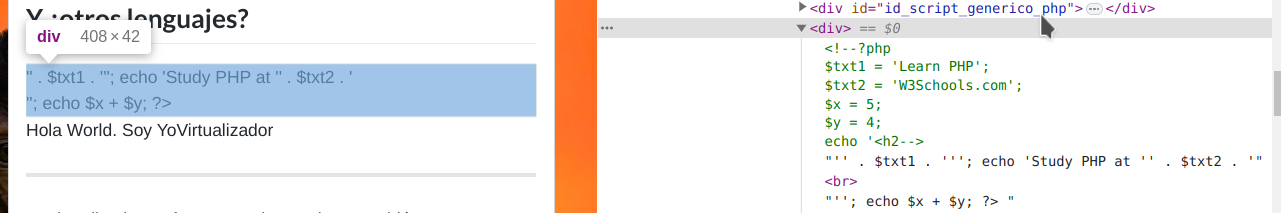
Pues la verdad que lo he intentado pero no veo sentido usar PHP u otras cosas teniendo JS, pero con el mismo concepto, he intentado hacer PHP y he obtenido esto.

De momento, descartado.
No voy a convertir esto en un wordpress cualquiera.
El ejemplo
YoVirtualizador en formato podcast. Ahora también en Sospechosos Habituales: https://feedpress.me/sospechososhabituales
Y sin más, os dejo los enlaces:
Web: https://www.yovirtualizador.com
Grupo de telegram: https://t.me/grupovirtualizador
Podcast: https://www.ivoox.com/podcast-yovirtualizador_fg_f1563806_filtro_1.xml
Canal de youtube: https://www.youtube.com/channel/UC0R70cABSsmC6TFyXth0qPg
Enlace de afiliados de amazon: https://amzn.to/3gX3HmK
Enlace de referidos de la Asociación Podcast: https://www.asociacionpodcast.es/registrarse/socio/?coupon=SB6A70

